A JavaScript API for dynamic image creation coupled with CSS. Images add color to an application. However, as we all know, having a lot of high-resolution images affects the page load time. By Viduni Wickramarachchi.

Source: https://blog.bitsrc.io/programmatically-generate-images-with-css-painting-api-3b1a860dae3b
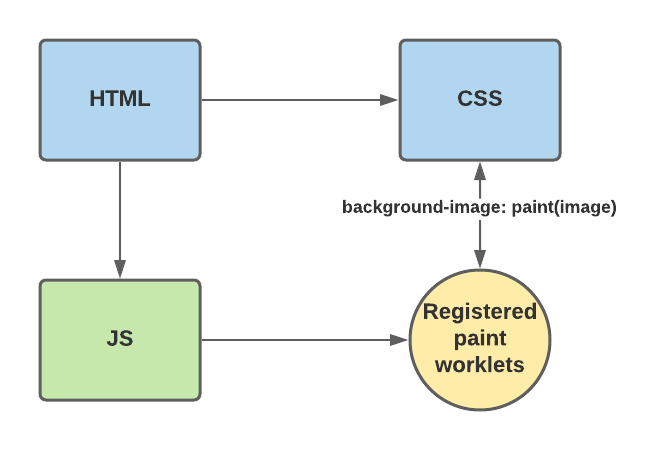
If you need a geometric image in your application, you don’t have to include it as an asset anymore. You can programmatically generate geometric images on the fly using the CSS Painting API.
The article will walk you through:
- Introduction to the CSS Painting API
- Using the CSS Painting API in practice
- Generated image
- What else can we do with this CSS Painting API?
- You can create dynamic images
- You can generate random images using Math.random() in the paint() method
- Browser support
The CSS Paint API is extremely useful to reduce the response time of network requests. This is achieved by generating some images programmatically rather than retrieving them via network requests. Good read!
[Read More]