It’s not a secret that the Angular community has needed better tools to inspect the structure of Angular applications and profile their performance. Angular DevTools has been introduced for just that! By Nethmi Wijesinghe.

Source: https://www.syncfusion.com/blogs/post/debug-angular-apps-easily-using-angular-devtools.aspx
This article will go through Angular DevTools in detail and provide step-by-step guidance on making the best of it:
- Angular DevTools
- Getting started with Angular DevTools
- Debugging the application
- Look up a component or directive
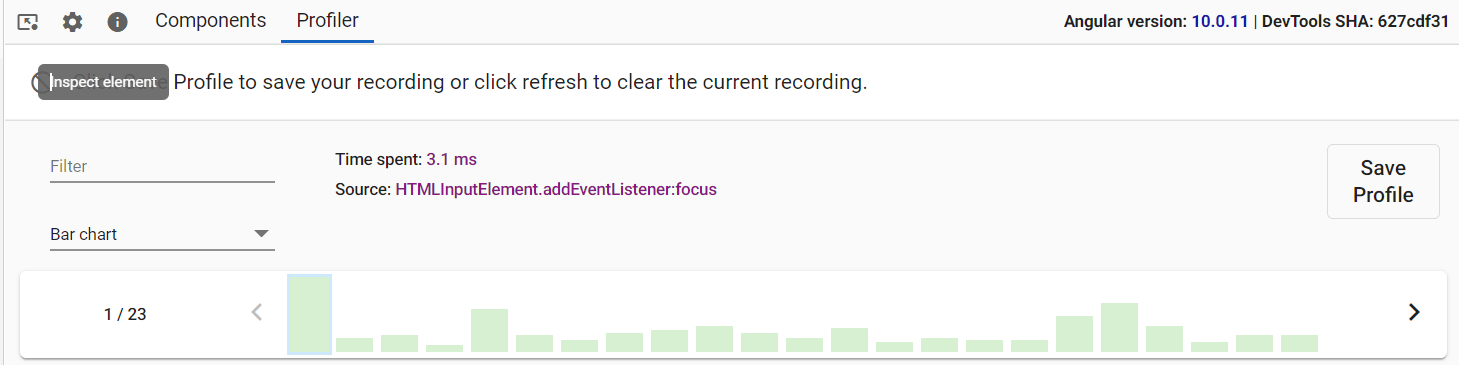
- Profiling the application
- Understand the application’s execution
In this article, author discussed the features of Angular DevTools and how to use them. Even though it’s relatively new to the Angular community, DevTools eases your development process and brings transparency. Author encourages you to try it out. Nice one!
[Read More]